Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Для этого просто выберите палитру «Импорт» в раскрывающемся меню правой кнопки мыши в диалоговом окне диалоговой панели: это «действие» вызывает появление диалога, содержащего несколько параметров, в том числе импорт палитры с изображения. Эта возможность становится важной, если вы хотите создать набор индексированных изображений, которые используют все одинаковые цвета. При преобразовании индексированного изображения большая часть процесса создает индексированную палитру для изображения. Это подробно описано в разделе 6 «Индексированный режим».
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Вкратце, имея несколько методов на выбор, одним из них является использование палитры, специфичной для окна палитры. Таким образом, в конечном итоге обычные палитры могут быть преобразованы в индексированные при преобразовании индексированного изображения, индексированные палитры могут быть преобразованы в обычные, импортируя их в окно палитры.
Панель «Отображение цветов и палитры». Палитра представляет собой дискретный массив цветов, без определенного порядка. Раздел палитры для «справочной информации о палитрах и способах их создания и использования». Окно «палитры» используется для выбора палитры, нажимая на список или сетку из них. Окно «палитры» также дает вам доступ к нескольким командам для создания новых палитр или управления существующими.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
Если вы щелкните палитру в диалоговом окне палитры, она включается, даже если сама операция не очень значительна. Дважды щелкните имя палитры, если вы можете отредактировать его. В меню вкладки вы можете выбрать «Показать как сетку» и «Показать как список». В первом режиме палитры расположены в виде сетки, что полезно для просмотра как можно большего количества палитр для поиска любимой. В режиме списка палитры выровнены по вертикали в виде списка, в котором каждая запись имеет свое имя.
В меню вкладки параметр размера предварительного просмотра позволяет вам изменить размер миниатюр в соответствии с вашим вкусом. Вы можете использовать разметку для изменения отображения палитры. Раздел 6 «Маркировка». Используйте кнопки окна палитры.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
Контекстное меню «Палитра»
Ниже дисплея палитр в нижней части диалогового окна имеется несколько кнопок. В разделе Дубликат палитры. В разделе Удаление палитры. В разделе «Обновление палитр». «Редактирование палитры» является альтернативным методом включения редактора палитры: на самом деле это активируется двойным щелчком по палитре в окне палитры или нажатием кнопки «Редактирование палитры» в нижней части диалогового окна.
«Новая палитра» создает новую безымянную палитру, первоначально без цветов, и автоматически выводит редактор палитры на передний план, чтобы вы могли добавлять цвета к палитре. Окно палитры импорта. «Импорт палитры» позволяет вам создать новую палитру с цветами в градиенте, в изображении или в файле палитры. При выборе этой записи на передний план появляется окно «Импортировать новую палитру», в котором предлагаются следующие варианты.

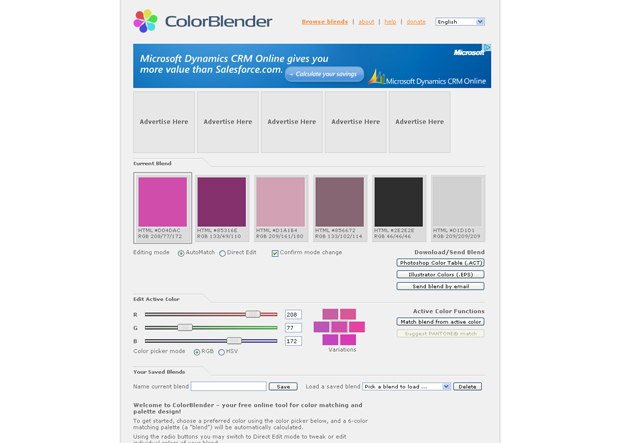
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
Широко распространенная выборка: когда эта опция отмечена, цвета берутся из всех видимых слоев. Если они не выбраны, пиксели берутся только из активного слоя, даже если они не видны. пиксели берутся только из выбранной области, активного слоя или всех видимых слоев в зависимости от состояния предыдущей опции. Здесь вы можете назвать новую палитру. Если выбранное вами имя уже используется для существующей палитры, вы автоматически создадите уникальное имя, добавив номер.
Здесь вы указываете количество цветов в палитре. Здесь вы указываете количество столбцов в палитре. Квест влияет на способ отображения палитры и не влияет на то, как используется палитра. Дублирующая палитра создает новую палитру, копируя выбранную в данный момент палитру и выводит редактор палитры на передний план так, чтобы вновь созданная палитра могла быть изменена.

6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.

Эта функция еще не реализована, и соответствующий пункт меню всегда отключен. Эта команда позволяет скопировать расположение файла палитры в буфер обмена. Затем вы можете вставить буфер обмена в текстовый редактор. Команда «удалить палитру» удаляет любую ссылку палитры из окна «палитры», а также физически с диска, в место, где она была сохранена. Прежде чем действовать, запрашивается подтверждение, чтобы данная команда выполнялась по воле пользователя.
Обновите палитры, просмотрите все папки в палитре и обновите список палитр, добавив все новые элементы, которые вы найдете. Эта команда открывает диалоговое окно. Панель «Переместить палитру». Эта команда принимает последний цвет палитры и помещает ее на первое место.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
При отрицательных «смещениях» цвета перемещаются от первой позиции до последней, в списке цветов. Сверху вниз: оригинальная палитра, смещение = 1, сдвиг =. С помощью этой команды все цвета палитры используются для формирования текущего градиента, который сохраняется на панели градиента. Созданный градиент создается с количеством сегментов, соответствующих количеству цветов в поставляемой палитре.
Эта команда создает повторяющийся градиент, используя все цвета палитры. Этот градиент появляется на панели «Градиент» и становится текущим градиентом. Градиент создается с количеством сегментов, соответствующих количеству цветов палитры плюс один. Цвет слева от крайнего левого сегмента будет равен правильному цвету сегмента в крайнем правом углу градиента.
![]()
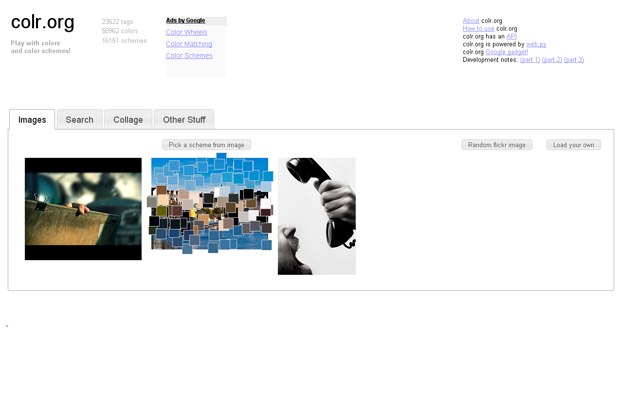
8. Главная идея Сolr : игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.

Как активировать редактор палитры
Примеры «Повторная палитра градиента». Внизу: создатель, созданный с помощью команды. Эта команда открывает диалоговое окно, позволяющее сортировать цвета палитры в соответствии с определенными критериями. Панель «Палитра заказа». Нажав на это, вы можете переключиться на «Нет», и значения будут отсортированы в порядке убывания. По возрастанию: значения сортируются от самого низкого до самого высокого. . Редактор палитры доступен из диалогового окна палитры: он активируется двойным щелчком по палитре в списке или нажатием на кнопку модификатора палитры внизу диалогового окна и в меню палитры.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
Используйте редактор палитры
Раздел «Включение окон» для справки о том, как обращаться с такими типами окон. Двойным щелчком по цвету не только задается цвет переднего плана, но также отображается окно изменения цвета, которое позволяет вам действовать по этой палитре. Щелкнув правой кнопкой мыши по показанной палитре, на переднем плане отображается меню редактора палитр, идентичное тому, которое выходит из кнопки, расположенной в нижней части окна палитры, и описано в другом месте этого раздела.
В области отображения палитры слева отображается текстовое поле с названием выбранного цвета. Эта информация не означает работу палитры; присутствует только как мнемоническая помощь для пользователя. В нижней части диалогового окна есть серия кнопок, почти соответствующих элементам меню редактора палитры, которые можно щелкнуть правой кнопкой мыши по окну палитры.

10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
Эта кнопка заставляет палитру сохранять в папке личных палитр. Эта функция еще не реализована. Выведите на передний план окно, которое позволяет изменять цвет. Если палитру нельзя отредактировать, кнопка будет отключена. «Очистить цвет» удаляет выбранный элемент цвета из палитры. Если палитра имеет не редактируемый тип, элемент меню не будет включен.
«Масштаб назад» уменьшает вертикальную шкалу элементов в окне отображения палитры. «Увеличить» увеличивает вертикальную шкалу элементов в окне отображения палитры. «Общий масштаб» устанавливает вертикальный размер элементов цвета, отображаемых в окне палитры, чтобы обеспечить полное представление всей палитры.

11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.

Когда эта опция выбрана, вы можете изменить другую палитру, щелкнув ее на панели «Палитры». Вы хотите изменить цветовую палитру по умолчанию в любое время? И хотите ли вы показывать слайд-шоу в случайном порядке? Если вы ответите хотя бы на один положительный ответ, читайте дальше. Если вы хотите постоянно использовать другую палитру, вам нужно переименовать палитру и имя палитры, которую вы хотите использовать, а затем переименуйте ее в пользовательскую папку. Очень непрактично.
Чтобы упростить эту задачу, был подготовлен плагин, называемый парой Палитра. Это позволяет изменить начальную палитру во время работы, очень эффективно и быстро. Когда вы нажимаете на него, плагин активируется, открывается диалоговое окно. Диалоговое окно плагина с испанскими ярлыками.
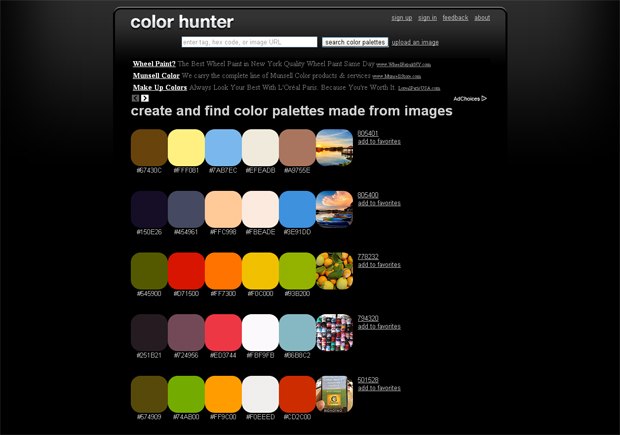
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
Чтобы сделать это немного интереснее, диалоговая среда еще не переведена, поэтому она остается на испанском языке. Однако он содержит только четыре кнопки, которые имеют четкое значение. Но сначала выберите палитру, которую вы хотите использовать по умолчанию. После перезагрузки выбранная палитра используется по умолчанию. Выбор палитры цветов - это очень быстрый процесс, быстрее, чем смешивание каждого цвета отдельно, однако он недопустим для такой программы. Невероятные «модные слова», описанные выше, которые пользователь вынужден делать, несомненно, являются пользователями всех других связующих звеньев, что, безусловно, является причиной большого мрачного веселья.

13. позволяет имитировать девять видов цветовой слепоты.

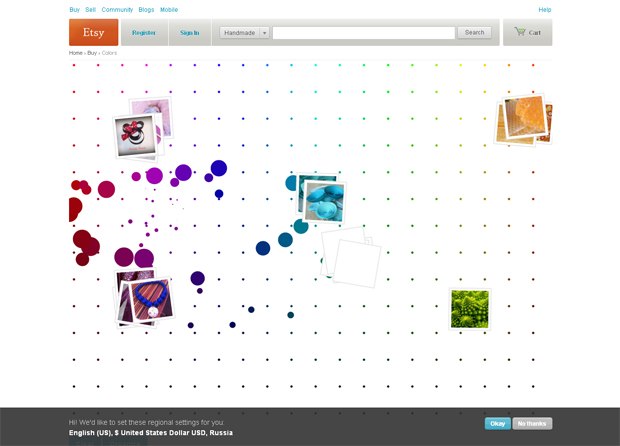
14. Etsy – это самый забавный и необычный способ подобрать цвет.
Как создать случайную презентацию
К сожалению, изменение доступа к смешиванию цветов не является приоритетом для разработчиков, и в ближайшем будущем нельзя ожидать улучшения этого статуса. Плагины, подобные этому, могут сделать ситуацию немного лучше, но, конечно, не исправить ее. Это должно было бы изменить философию целого цвета на весь пакет. Представьте себе, что вы выбрали, например, свои художественные фотографии на выставке. Создание автоматической, постоянно повторяющейся презентации не представляет проблемы.
Вы можете настроить отображение изображений в случайном порядке. После установки и перезапуска программы откройте существующую презентацию или создайте новую. Появится окно. Вы создаете собственную презентацию. В этом окне вы определяете его параметры. Назовите его так, чтобы его можно было легко найти в списке ваших собственных презентаций.

15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.

Также необходимо рассмотреть вопрос о том, как заполнить поле. Это зависит от структуры презентации. Например, вы хотите, чтобы первый и последний слайды были первым и последним слайдами и не были случайным образом воспроизведены. В полях «Пропустить слайды с начала» и «Пропустить слайды в конце» введите количество слайдов в начале и в конце, которые проецируются в том порядке, который они представляют, например, введите один за раз.
Также есть поле «Каждый» - это означает, что слайд-шоу будет проецироваться в произвольном порядке, но если в этом поле будет больше, чем 1, они будут проецироваться после пакетов в количестве, указанном в этом поле. Итак, если вы введете цифру в 2, не все изображения будут проецироваться в случайном порядке, но два кадра - и каждая из этих пар будет проецироваться в правильном порядке.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Сегодня я расскажу вам, как быстро создать цветовую палитру в Sketch. Это крутая фишка, которой меня научил Марк Эдвардс несколько лет назад.
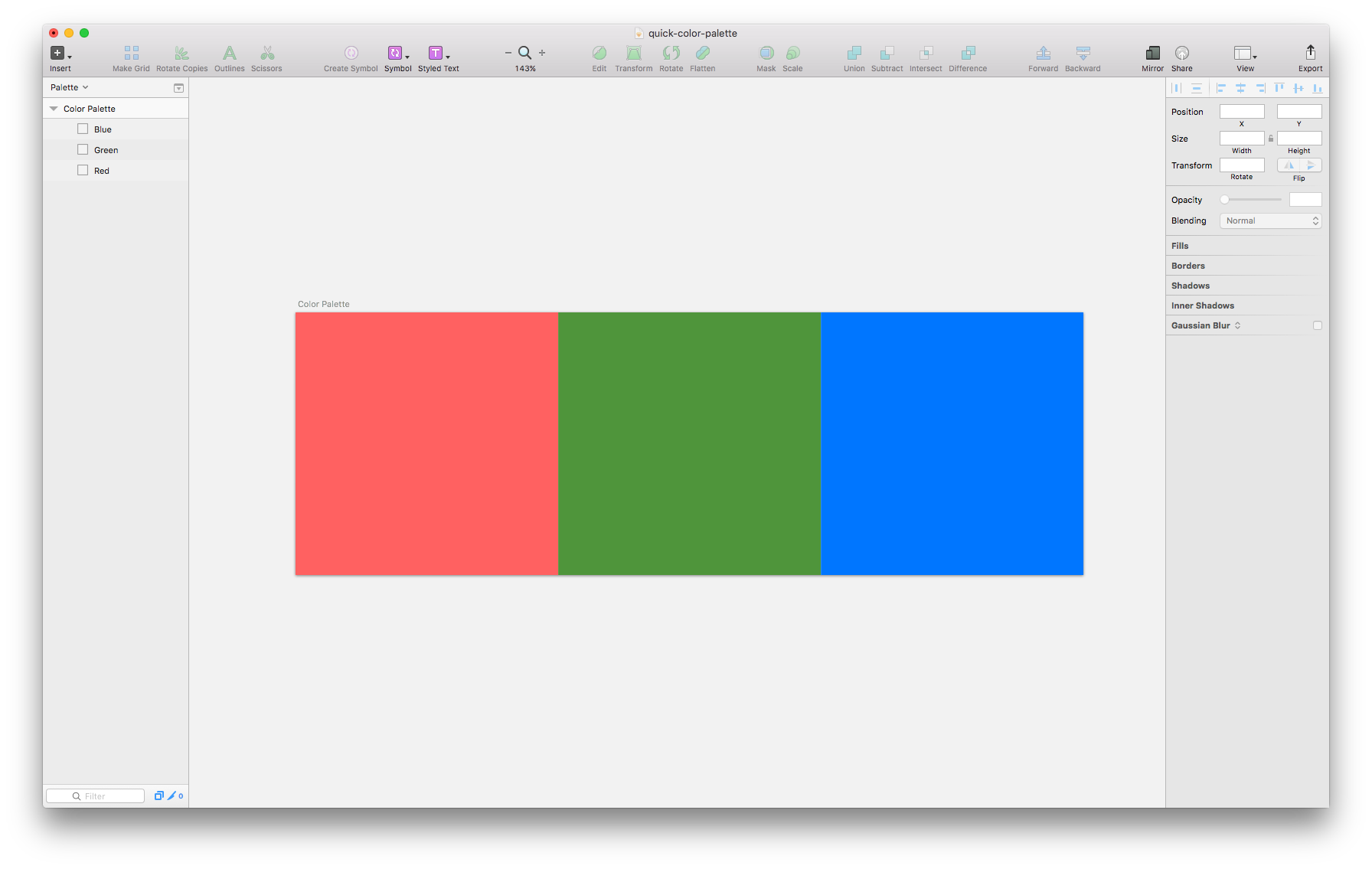
Сначала создадим три квадрата с длиной стороны кратной трем. В нашем примере это квадраты 240pt в высоту и 240pt в ширину.
Изменим имена этих слоев на Красный, Зеленый и Синий. Давайте сделаем заливку Красного слоя цветом #FF6161, зеленого - #4F953B, а синего - #0076FF. Выберите эти слои и нажмите клавишу “A”, чтобы выбрать инструмент “Artboard”. Теперь выберите опцию “Around Selection” на панели “Inspector” справа. Давайте поменяем название нашего артборда: назовем его “Цветовая палитра”.

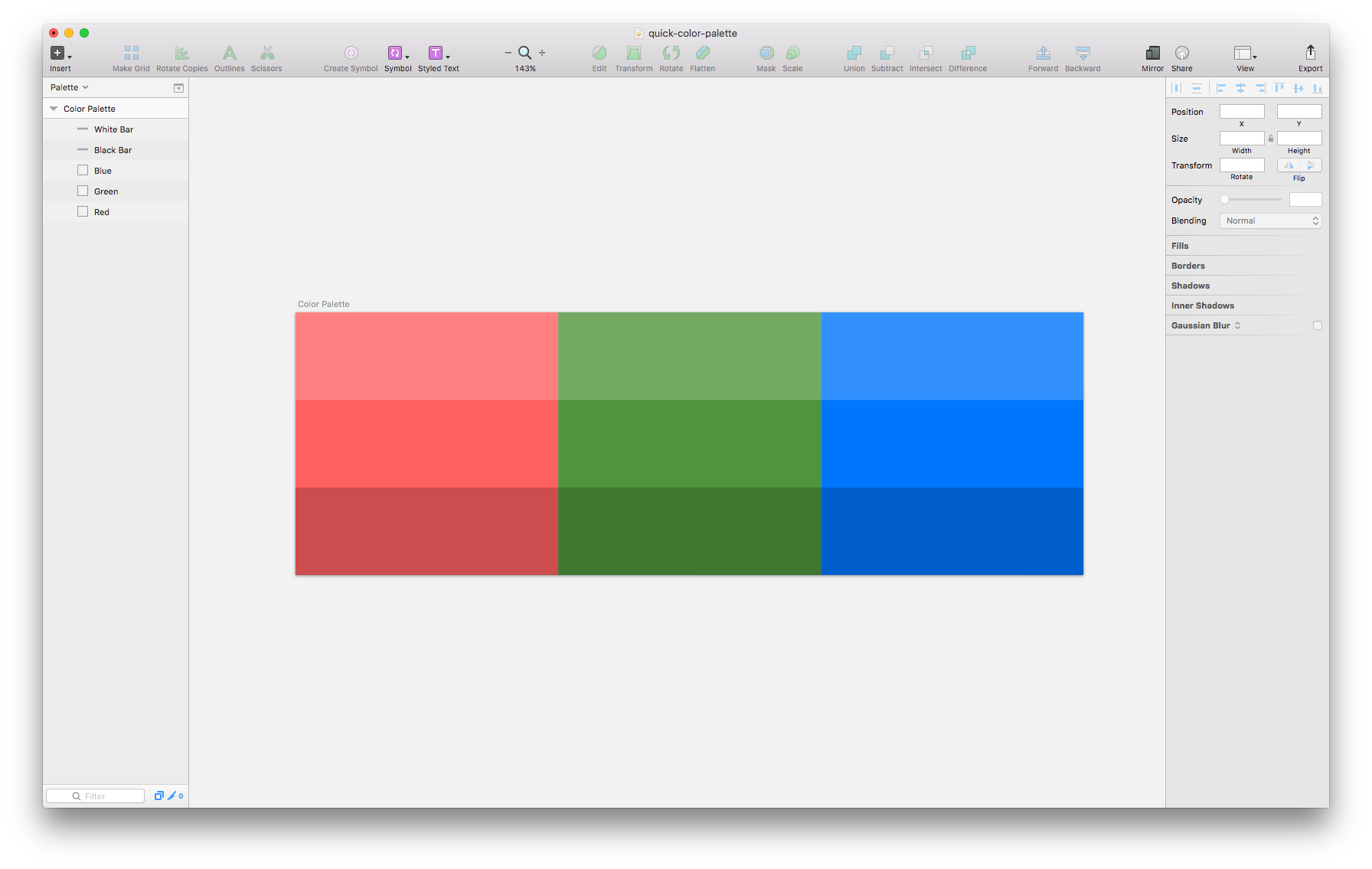
Теперь будем добавлять разные оттенки к квадратам, разделяя их по-вертикали на три равные части. Чтобы сделать это, создайте над квадратами два прямоугольника шириной во весь артборд. Высота прямоугольников должна составлять ⅓ высоты квадратов - то есть, в нашем случае, 80pt.
Выровняйте один прямоугольник по верхнему краю ардборда и залейте белым, а второй - по нижнему краю и залейте черным. Теперь установите прозрачность прямоугольников на 20%. У нас получились по три разных оттенка красного, зеленого и синего. Давайте переименует эти два слоя, чтобы позже не запутаться в них.

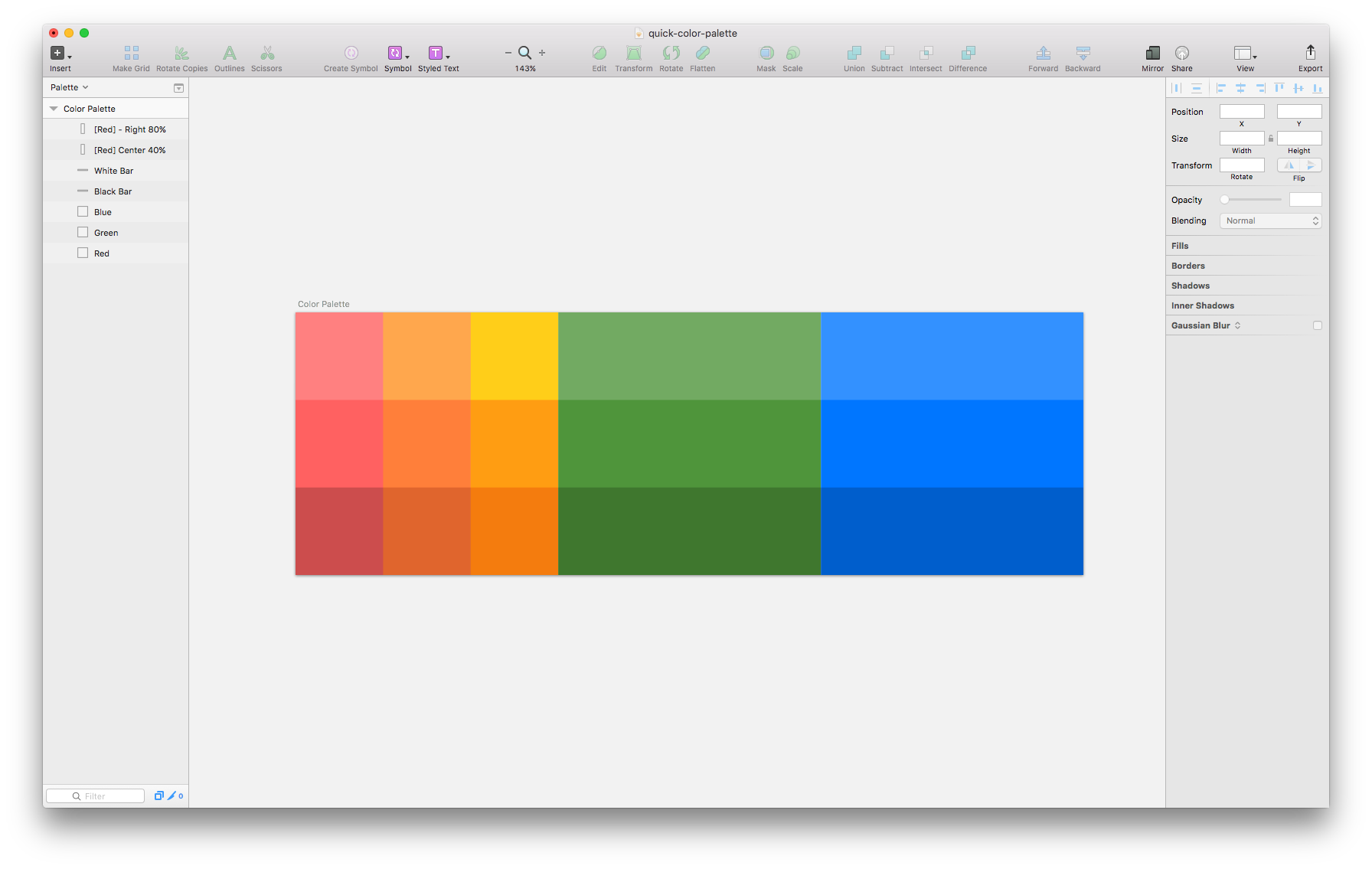
Теперь снова будем делить квадраты - на этот раз по горизонтали. Создайте прямоугольник такой же высоты, что и квадрат. Ширина этого прямоугольника составляет ⅓ ширины самого квадрата. Выровняйте прямоугольник по центру красного квадрата. Теперь давайте продублируем этот прямоугольник и выровняем новый прямоугольник по правому краю красного квадрата.
Теперь начинается веселье. Залейте эти два слоя каким-нибудь бодрым цветом. Мы будем использовать желтый (#FFE200). Установите прозрачность центрального прямоугольника на 40%, а правого - на 80%. Наконец, поменяйте режим смешивания (blending mode) на “наложение” (overlay).

Теперь надо разделить основной прямоугольник на девять равных частей. По сути можно просто дублировать два последних вертикальных прямоугольника и переместить их в зеленый и синий квадраты, чтобы получилась законченная цветовая палитра.

Итоговый результат
Как использовать цвета в Sketch
У Sketch есть скрытая функция, при помощи которой можно выявить часто используемые в документе цвета. Эту функцию можно найти на панели Inspector при выборе цвета заливки. Справа, прямо над альфа значением находится окошко с цветом. Когда мы нажимаем на это окошко, разворачивается панель, на которой отображаются часто используемые цвета.

Сохранить цвет в Sketch достаточно просто. Когда выберете цвет, вы увидите две панели: Общие цвета (Global Colors) и Цвета документа (Document Colors). Общие цвета - это цвета, сохраненные для всех документов. Цвета документа отображаются только для того документа, над которым вы работаете.
![]()
Совет: Чтобы быстро выбрать цвет, нажмите “Control + C” и кликните по нужному цвету. Это горячая клавиша для инструмента “пипетка”.
Плагин Sketch Palettes
Когда вы работаете над крупным проектом с множеством файлов, совсем не обязательно вручную создавать цвета документов.
Здесь-то нам и пригодится плагин Sketch Palettes . Он позволяет сохранить палитры в файл, который впоследствии можно импортировать в другой документ. Таким образом вы можете быстро добавить цвета бренда в любой новый документ.